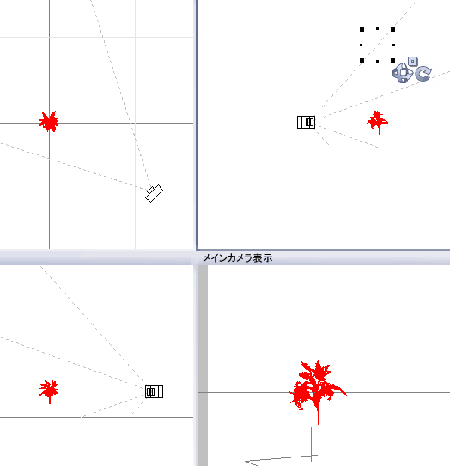
通常きっちりと入るのに、このデータはどうしたのだろう??

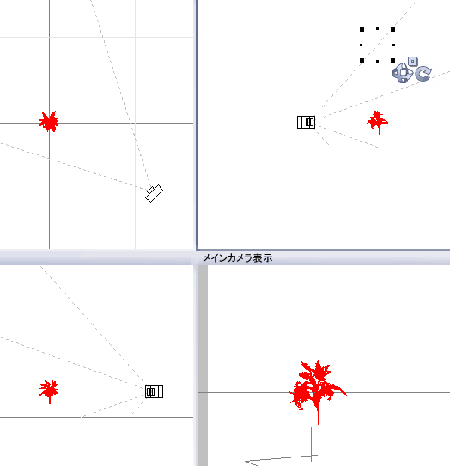
VUE4 の画面
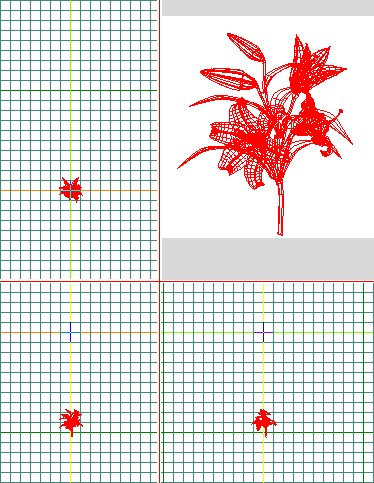
shade での位置を見ると、確かに原点より形状が下過ぎる。

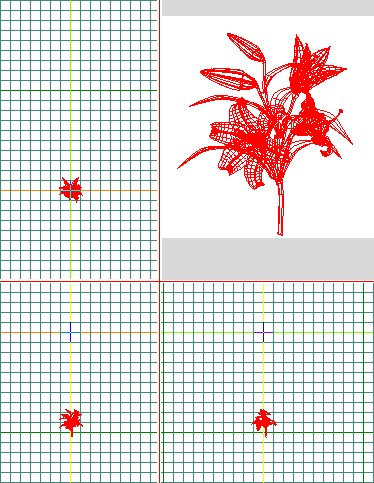
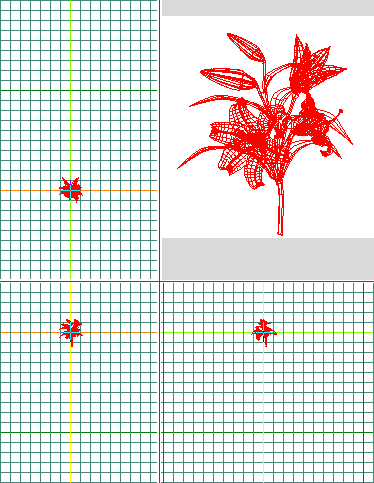
SHADE の画面

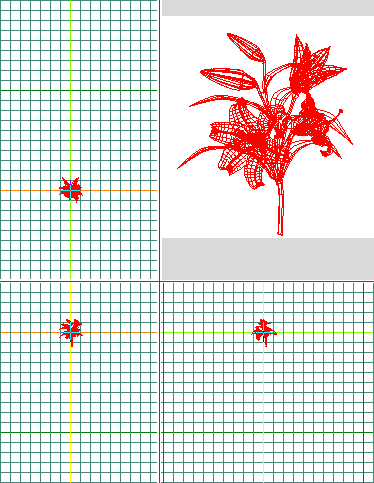
SHADE の画面

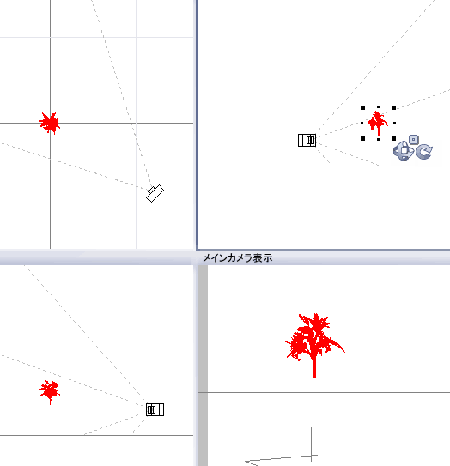
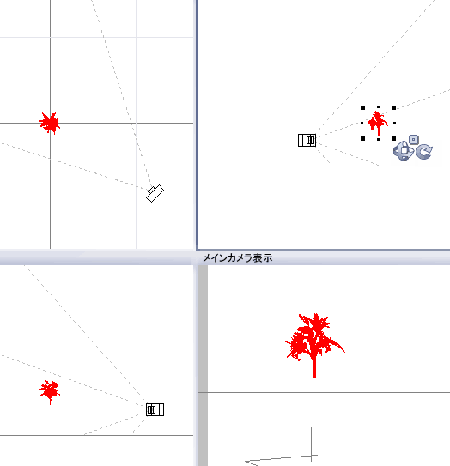
VUE4 の画面
宮田さん、JAZYさん、どうもありがとうございました!!
教訓 拡大縮小したら、位置を確認すること!
|
vue で読み出した上記 shadeオブジェクトの選択範囲が凄く上にずれて扱い難い。 通常きっちりと入るのに、このデータはどうしたのだろう?? |

VUE4 の画面 |
|
BBSでお尋ねして教えて頂いた事。 |
|
|
vue4 は shade の原点から形状の端までを選択範囲に割り当てるらしい? shade での位置を見ると、確かに原点より形状が下過ぎる。 |
 SHADE の画面 |
|
shade で、形状の中心を原点位置に持っていき、それを保存した。 |
 SHADE の画面 |
|
保存しなおしたファイルを読み込み直すと、ぴったり選択範囲の中に形状が入った! |

VUE4 の画面 |
|
めでたし、めでたし! 宮田さん、JAZYさん、どうもありがとうございました!! 教訓 拡大縮小したら、位置を確認すること! |
|